همه چیز در مورد آفست ها (offset) در جاوا اسکریپت

آفست ها در جاوا اسکریپت همانطور که از اسمش پیداست، انحراف عنصر مورد نظر رو برمیگردونند، در واقع انحراف ارتفاع، عرض، فاصله و … .
فرض کنید المنتی داریم با آی دی myDiv و استایل زیر:
#myDiv{
width: 100px;
height: 50px;
padding: 15px;
position: relative;
margin: 10px;
top: 17px;
left: 12px;
border: 5px solid yellow;
}
آفست ها در جاوا اسکریت
offsetWidth:
پراپرتی width، عرض المنت myDiv (یعنی 100 پیکسل) بدون در نظر گرفتن padding های اعمال شده یا border ها رو برمیگردونه اما پراپرتی offsetWidth، عرض المنت رو با احتساب مقدار padding و طول border برمیگردونه.
به عنوان مثال برای المنت myDiv، آفست عرضش برابر 140 پیکسل خواهد بود
offsetWidth: 100px of width + 15px of padding-right + 15px of padding-left + 5px of border-left + 5px of border-right = 140px
offsetHeight :
به همین ترتیب میتونیم بگیم که :
پراپرتی height: ارتفاع المنت myDiv (یعنی 50 پیکسل) بدون در نظر گرفتن padding های اعمال شده یا border ها رو برمیگردونه اما پراپرتی offsetHeight، عرض المنت رو با احتساب مقدار padding و طول border برمیگردونه.
به عنوان مثال برای المنت myDiv، آفست ارتفاعش برابر 90 پیکسل خواهد بود
offsetHeight: 50px of height + 15px of padding-top + 15px of padding-bottom + 5px of border-top + 5px of border-bottom = 90px
offsetLeft:
فاصله المنت myDiv رو ازچپ تا عنصر والد با احتساب left و margin-left برمیگردونه. به عنوان مثال offsetLeft المنت بالا برابر برابر 22 پیکسل می باشد.
offsetLeft: 12px of left + 10px of margin-left = 22px
offsetTop:
فاصله المنت myDiv رو از بالا تا عنصر والد با احتساب پراپرتی top و margin-top برمیگردونه. به عنوان مثال offsetTop المنت بالا برابر برابر 27 پیکسل می باشد.
offsetTop: 17px of top + 10px of margin-top = 27px
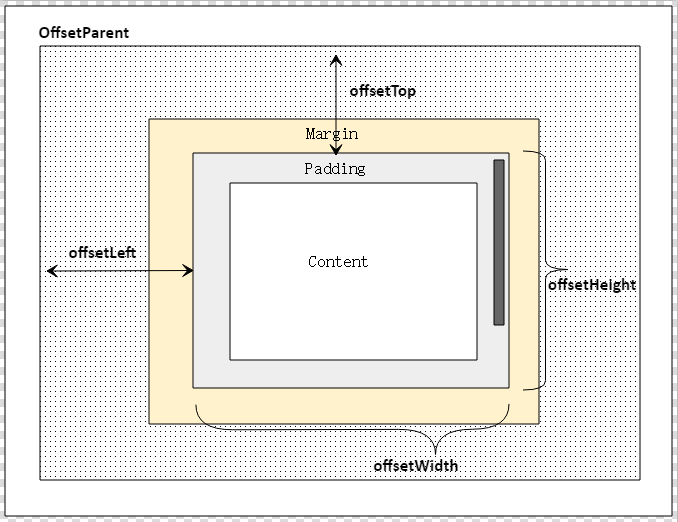
اگر بخواهیم مفاهیم آفست ها رو با یک تصویر جمع بندی کنیم:

مطالب زیر را حتما مطالعه کنید
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







عالی